
티스토리 블로그를 운영하다 보면 썸네일의 크기가 정사각형이 아닌 직사각형 비율이라 불편하신 분들이 있습니다.
저 또한 정사각형으로 만들고 싶어서 열심히 찾아보았습니다.
찾아본 결과를 초보자도 따라하기 쉽게 정리해봤습니다.
저는 "북클럽 스킨"에 리스트 타입을 "뉴북"으로 설정하였습니다.
리스트 타입은 스킨 편집을 클릭하셔서 바꾸실 수 있습니다.
뉴북으로 설정하시게 되면 썸네일의 크기가 230x300이기 때문에 직사각형 모양으로 보이게 됩니다.
그렇기 때문에 정사각형으로 만드는 법을 알아보겠습니다.
썸네일 정사각형으로 만드는 법
html 편집


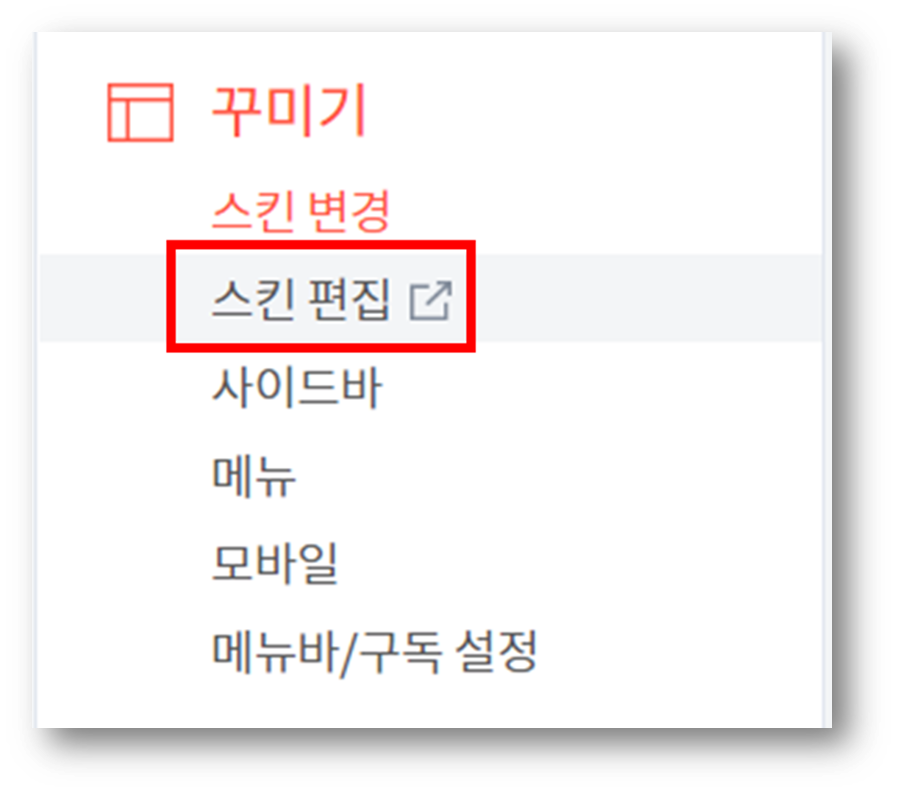
티스토리 블로그 관리창에서 꾸미기 칸에 "스킨 편집"을 클릭합니다.
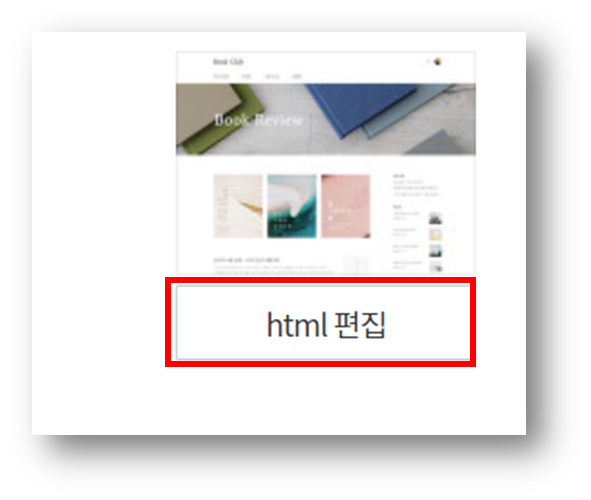
그리고 오른쪽 상단에 "html 편집"을 클릭합니다.

한번 코드 위를 클릭한 다음 컨트롤+F를 눌러 검색창을 켜주고 "s_article_rep_thumbnail"을 검색해줍니다.
(아래 문자를 복사해서 검색하시면 됩니다)
s_article_rep_thumbnail
첫 번째로 나온 줄아래 C230x300이라고 적혀있습니다.
정사각형으로 바꿀 것이므로 사진과 같이 C300x300으로 바꿔준 다음
상단 오른쪽에 있는 "적용"을 클릭합니다.
(저는 썸네일 크기를 300x300으로 제작하기 때문에 C300x300으로 바꿨습니다. 만약 200x200으로 제작하신다면 C200x200으로 바꾸시면 됩니다. 잘 모르겠으면 C300x300으로 바꾸시면 됩니다)
CSS 편집

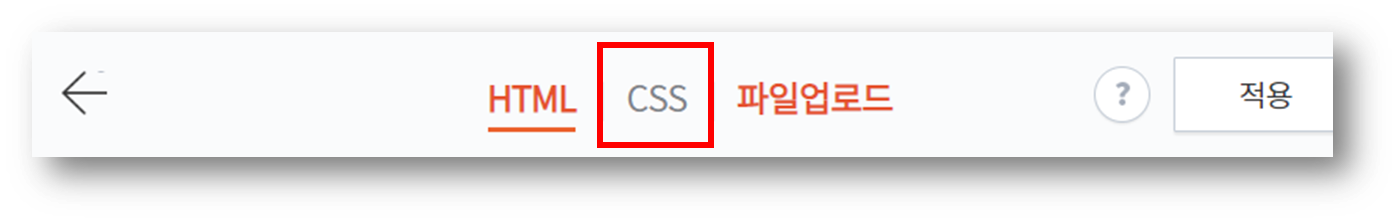
상단의 "CSS"를 클릭합니다.

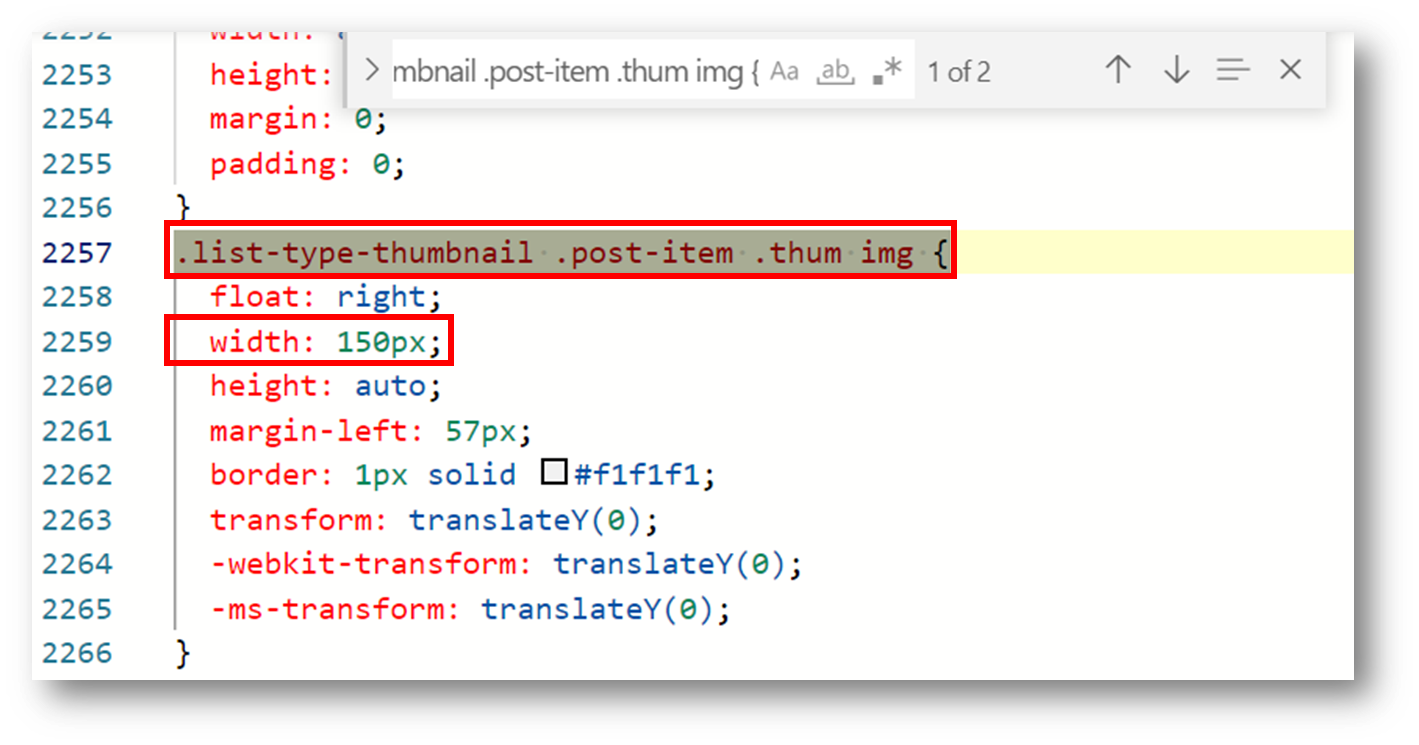
코드 창을 한번 클릭 후 컨트롤+F를 눌러 검색창을 켜주고 ".list-type-thumbnail .post-item .thum img {"를 검색합니다.
(아래 코드를 복사해서 검색하시면 됩니다)
.list-type-thumbnail .post-item .thum img {
width가 126px라고 되어 있을 텐데 사진처럼 150px으로 바꿔줍니다.
이후 오른쪽 상단의 적용을 클릭하셔서 저장하시면 성공입니다.
새로고침을 눌러 정사각형으로 바뀌었는지 확인하실 수 있습니다.
'01. IT' 카테고리의 다른 글
| 구글 애널리틱스 가입, 티스토리 플러그인 연결하는 법 (0) | 2022.12.16 |
|---|---|
| 밀리의 서재 동시 접속 가능 여부 (0) | 2022.12.14 |
| 네이버 서치어드바이저에 RSS/사이트맵 등록하는 법 (0) | 2022.12.11 |
| 삼성 스마트 키보드 트리오 500 사용 후기 (0) | 2022.12.10 |
| 네이버 서치어드바이저에 티스토리 블로그 등록하는 법 (0) | 2022.12.09 |




댓글